ionic2 でGoogle Map APIを利用するには、JavaScriptで利用する「Google Maps JavaScript API」とネイティブで利用する「Google Maps Android API 」「 Google Maps SDK for iOS
」の二つの方法があります。二つの方法では、料金の体型が違うので、利用シーンで検討が必要です。
AndroidとiOSで地図表示のみの利用であれば、ネイティブを利用する方が無制限で無料利用できる様です。ウェブがスコープに入っている場合は、「Google Maps JavaScript API」 を利用するしかありません・・・詳細は、下記のページを参照ください。
※Google Map API価格の詳細>
AndroidとiOSで地図表示のみの利用であれば、ネイティブを利用する方が無制限で無料利用できる様です。ウェブがスコープに入っている場合は、「Google Maps JavaScript API」 を利用するしかありません・・・詳細は、下記のページを参照ください。
※Google Map API価格の詳細>
今回はionic2で「Google Maps Android API 」「 Google Maps SDK for iOS
」 を利用する方法をメモします。
GoogleMapAPIKeyを取得する
GoogleMapAPIを利用するには、最初にGoogle Cloud PlatformにアクセスしAPIキーを取得する必要があります。
consoleにアクセスし、まず初めにプロジェクトを作成します。
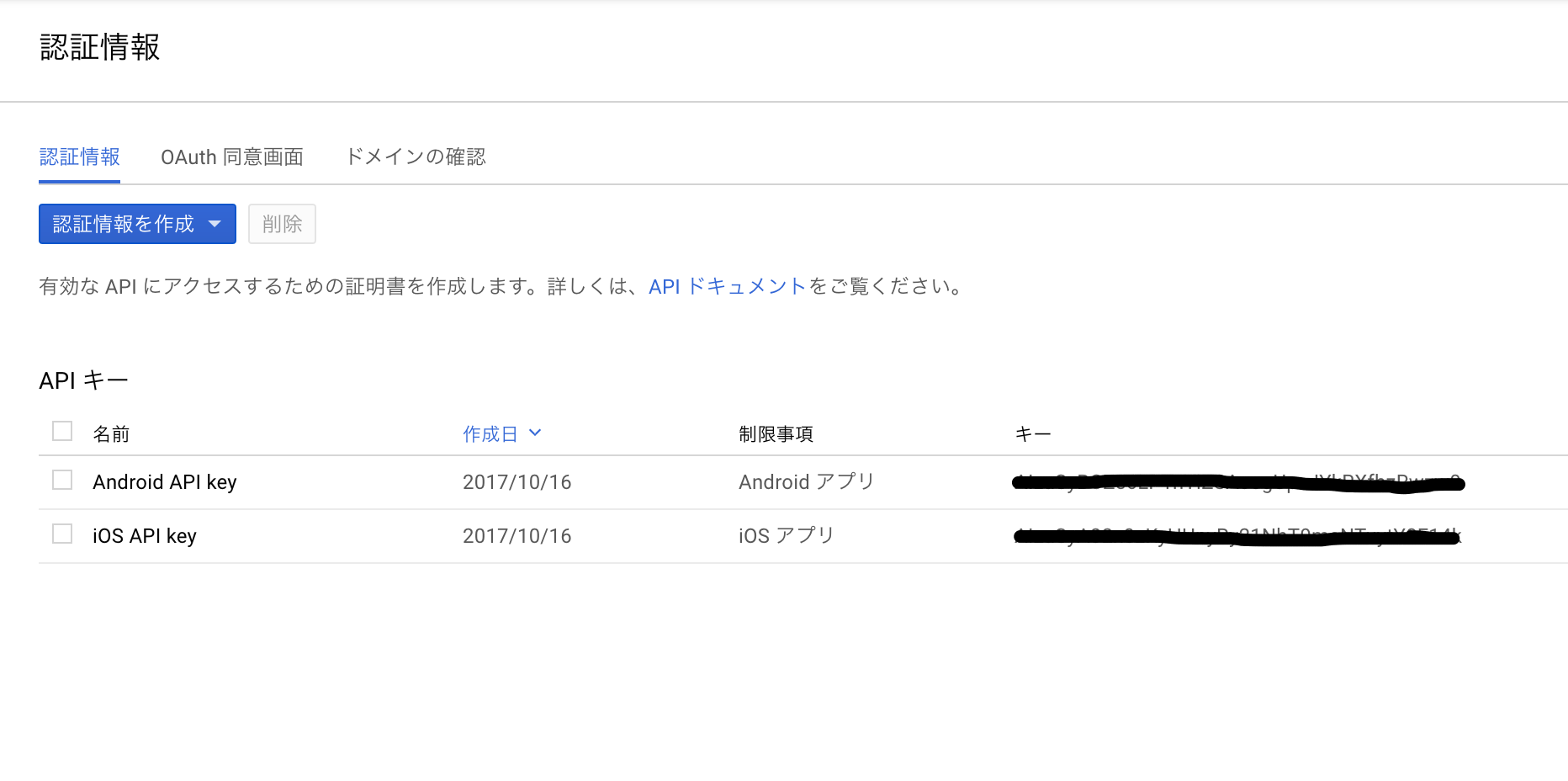
プロジェクトが作成出来たら、サイドメニューにある「APIとサービス」の「認証情報」をクリックし認証情報を表示します。
画面には、作成したAPIキーの一覧が表示されます。
consoleにアクセスし、まず初めにプロジェクトを作成します。
プロジェクトが作成出来たら、サイドメニューにある「APIとサービス」の「認証情報」をクリックし認証情報を表示します。
画面には、作成したAPIキーの一覧が表示されます。

この画面上の「認証情報を作成」をクリックすることで、APIキーが作成されます。
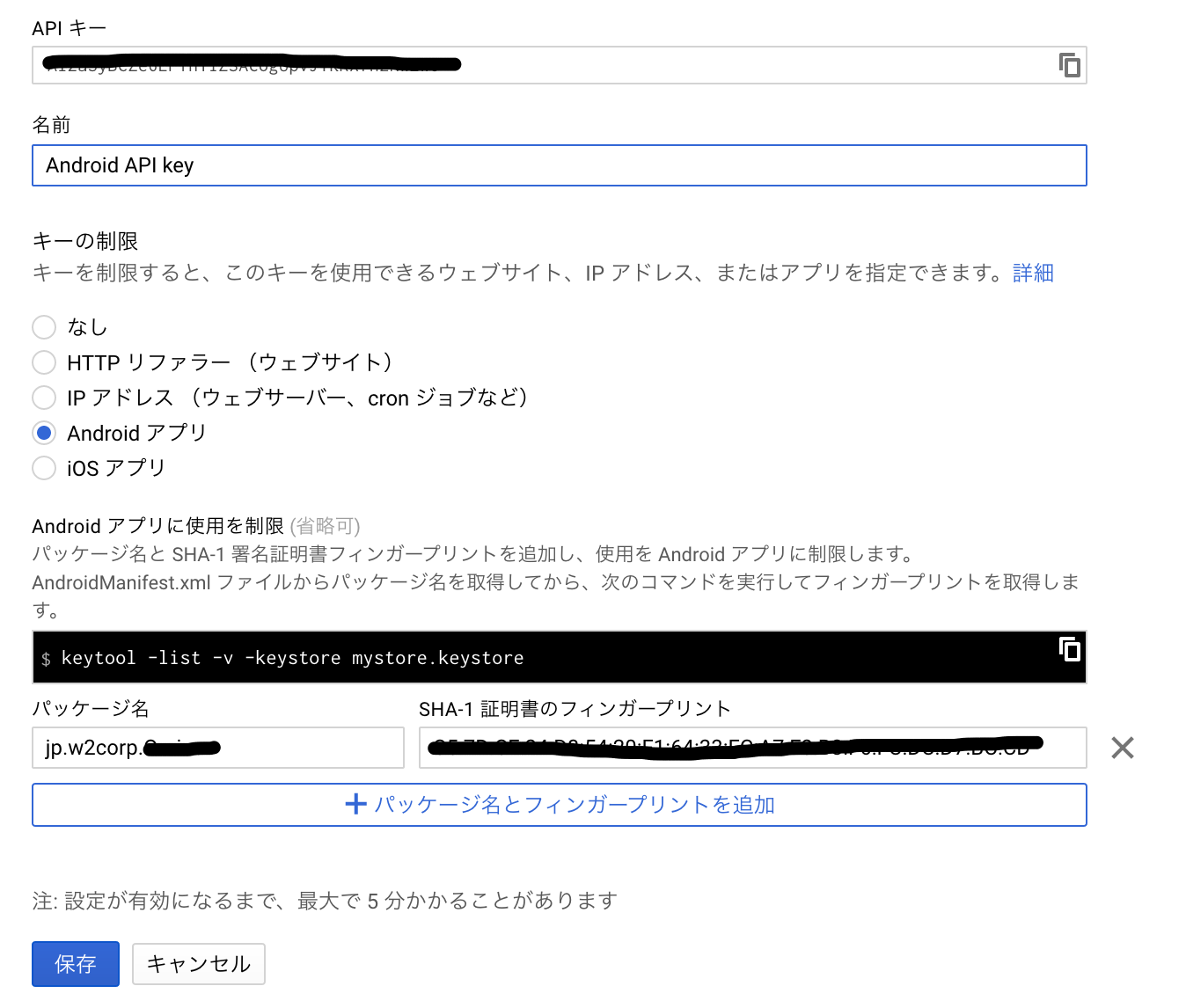
次に、生成されたAPIキーに、Android及びiOS各OS毎にキーの制限を設定します。
次に、生成されたAPIキーに、Android及びiOS各OS毎にキーの制限を設定します。
AndroidAPIキーの設定

キーの制限で、Androidアプリをチェックすると「Android アプリに使用を制限」が表示されるので、ここで「パッケージ名」(※ionicのID) と「SHA-1 証明書のフィンガープリント」を定義し、保存を実行します。
※フィンガープリントの取得方法については、Android デバック用フィンガープリントの取得 等を参照してください。
※フィンガープリントの取得方法については、Android デバック用フィンガープリントの取得 等を参照してください。
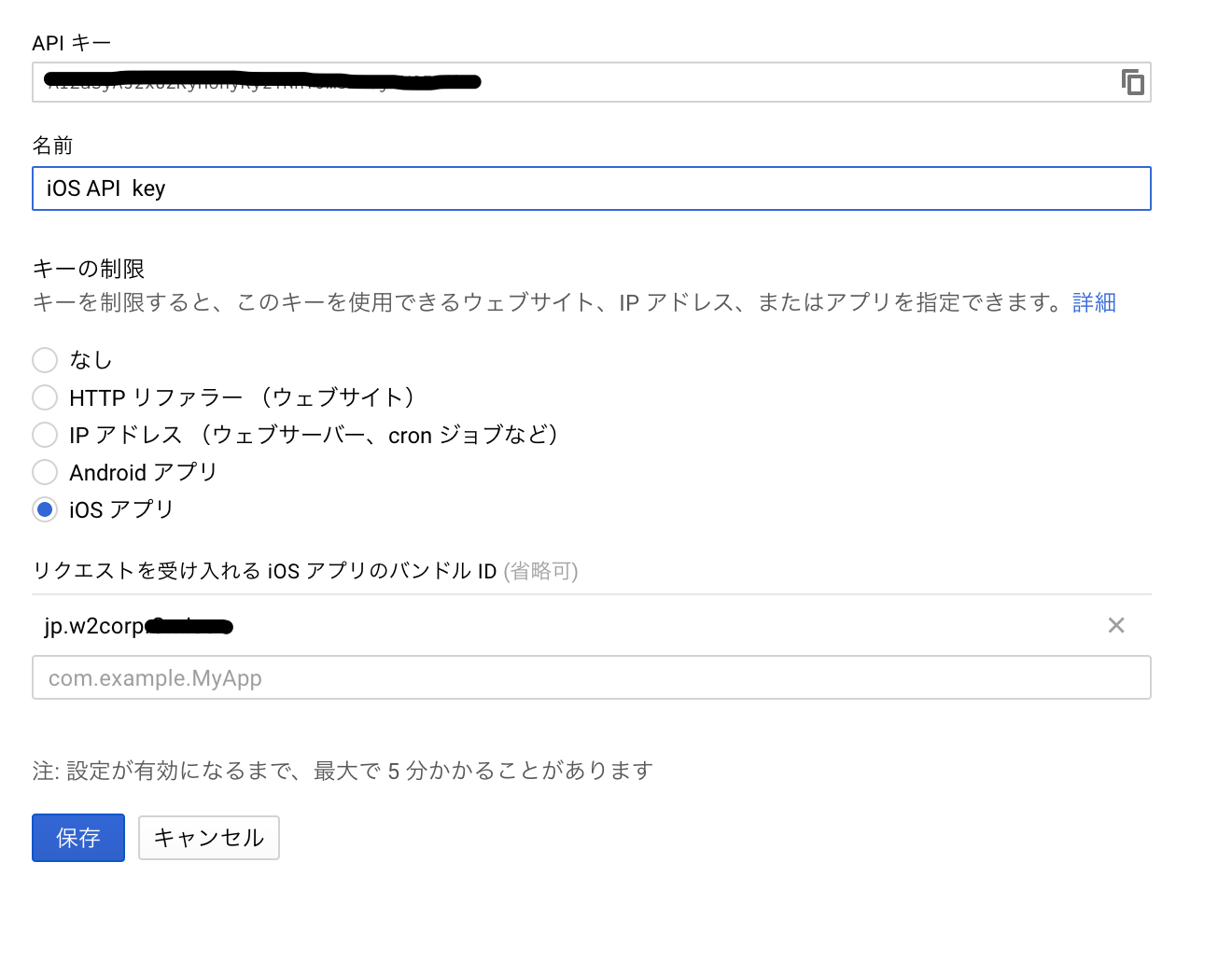
iOS APIキーの設定

キーの制限で、iOSアプリをチェックすると「リクエストを受け入れる iOS アプリのバンドル ID 」が表示されるので、ここで「ハンドルID」(※ionicのID)を定義し、保存を実行します。
以上で、APIキーの取得は完了です。
APIライブラリを有効化する
Google Maps Android APIを有効化

「有効にする」で完了です。
Google Maps SDK for iOS

「有効にする」で完了です。
ionic2でプロジェクトに実装する
pluginのインストール
ionicのプロジェクトに、下記のコマンドで「cordova-plugin-googlemaps」をインストールする。APIキーは、上記で取得したAPIキーをセットする。
$ ionic cordova plugin add cordova-plugin-googlemaps
--variable API_KEY_FOR_ANDROID="YOUR_ANDROID_API_KEY_IS_HERE"
--variable API_KEY_FOR_IOS="YOUR_IOS_API_KEY_IS_HERE"
$ npm install --save @ionic-native/google-mapsapp.module.tsに実装する
app.module.tsにproviderを追加します。※赤字の行を追加します。import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
import { MapPage } from '../pages/map/map';
import { GoogleMaps } from '@ionic-native/google-maps';
@NgModule({
declarations: [
MyApp,
HomePage,
MapPage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
MapPage
],
providers: [
StatusBar,
SplashScreen,
GoogleMaps,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {} page.tsへの実装
home.tsを変更する。import {
GoogleMaps,
GoogleMap,
GoogleMapsEvent,
GoogleMapOptions,
CameraPosition,
MarkerOptions,
Marker
} from '@ionic-native/google-maps';
import { Component } from "@angular/core/";
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
map: GoogleMap;
mapElement: HTMLElement;
constructor(private googleMaps: GoogleMaps) { }
ionViewDidLoad() {
this.loadMap();
}
loadMap() {
this.mapElement = document.getElementById('map');
let mapOptions: GoogleMapOptions = {
camera: {
target: {
lat: 43.0741904,
lng: -89.3809802
},
zoom: 18,
tilt: 30
}
};
this.map = this.googleMaps.create(this.mapElement, mapOptions);
// Wait the MAP_READY before using any methods.
this.map.one(GoogleMapsEvent.MAP_READY)
.then(() => {
console.log('Map is ready!');
// Now you can use all methods safely.
this.map.addMarker({
title: 'Ionic',
icon: 'blue',
animation: 'DROP',
position: {
lat: 43.0741904,
lng: -89.3809802
}
})
.then(marker => {
marker.on(GoogleMapsEvent.MARKER_CLICK)
.subscribe(() => {
alert('clicked');
});
});
});
}
}赤字の
getElementByIdの引数は、htmlのdivに記述したidと名前を合わせます。
page.htmlへの実装
home.htmlを変更する。※赤字の行を追加します。 <ion-header>
<ion-navbar>
<ion-title>Map</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<div id="map" style="height: 100%; width: 100%;"></div>
</ion-content>
以上を実装し、AndroidもしくはiOSで実行してください。地図とMarkerが表示されます。